In this year SharePoint Virtual Summit,
Microsoft announced several improvements to
SharePoint Online and One Drive. One of the important and interesting
additions is new “Communication Sites”
Microsoft
says: “Reach your audience via SharePoint Communications Site” 😎
In this article, we will learn about what
is new about it? How to create it and how does it work? Did we get something
newly added to SharePoint Online? Are we really looking at something
innovative?
What
is a Communication Site?
Communication site is like Team Site
in SharePoint site that anyone can create in the organization from SharePoint
Home (it is available only in Office 365 and not in on premise environment).
So, this is for internal users of organization.
Communication sites are beautiful, dynamic
sites that let you reach a broad internal audience, and that appear
great on the web, in the SharePoint mobile app, on PC and of course on Mac.
How to Create Communication Site?
From home page of SharePoint site
collection -> click on the app launcher -> click SharePoint -> just
click Create Site (if you don’t see this option then your self-service site
creation is not enabled for your ID) as shown below:
->
->


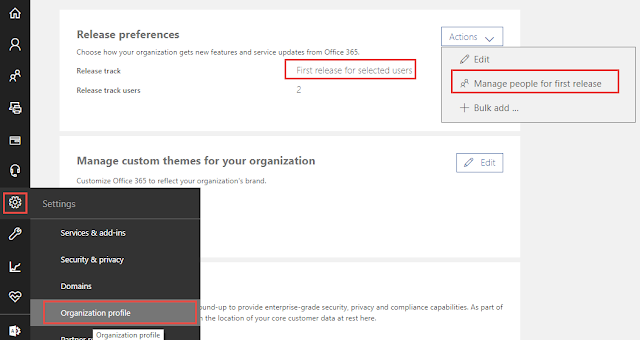
If you didn’t get this option, you may have to change the settings in Admin Center -> Settings -> Organization Profile as shown below 😉
For more information of standard and first release options in
Office 365, check out this information from Microsoft 🔗
Note: It took just 10 minutes for me to get the updates to my ID after
enabling this option. Way to go
Microsoft!! 💪Sometimes it may take few hours or overnight to update/assign
new features to your ID
I have also noted how fast it creates these sites. It just took 15 seconds in our tenant which is pretty fast!
I have also noted how fast it creates these sites. It just took 15 seconds in our tenant which is pretty fast!
Communication
Site Designs:
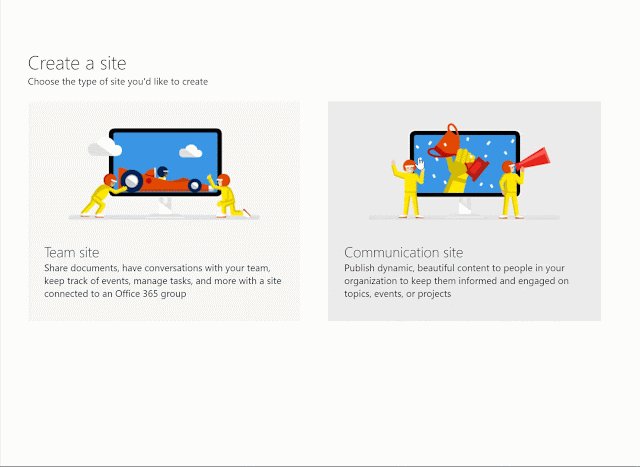
There are three types of design available
in Communication Site:
1. Topic
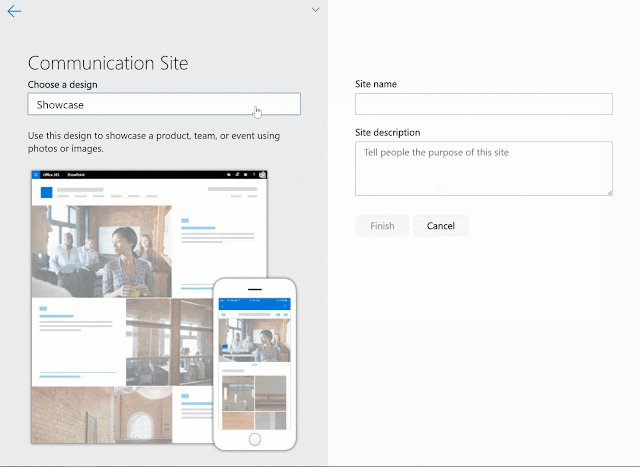
2. Showcase
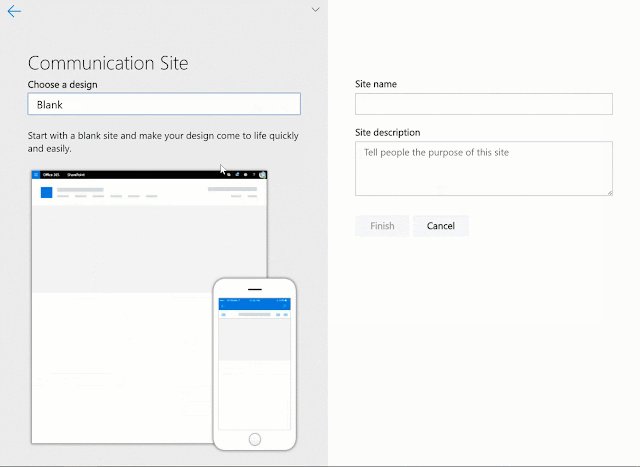
3. Blank
First two types are pre-configured with some web parts by default and the blank one is to start from the scratch.
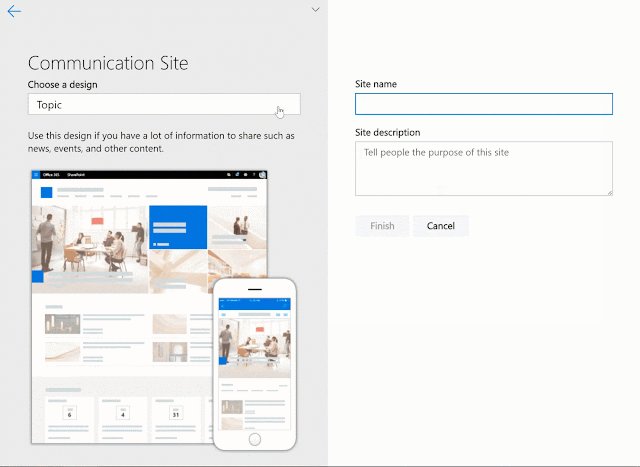
Topic design explained
Use the Topic design option when you have a lot of information to share, such as news, events and further updates with good images which describe the information.

1. Topic
2. Showcase
3. Blank
First two types are pre-configured with some web parts by default and the blank one is to start from the scratch.
Topic design explained
Use the Topic design option when you have a lot of information to share, such as news, events and further updates with good images which describe the information.
I have created a site collection using "Topic" design which is shown below:
Following are the list of web parts(some NEW) or the changes made to this site collection or you will observe in this page:
Following are the list of web parts(some NEW) or the changes made to this site collection or you will observe in this page:

I have explained each web part/changes in detail below:
NEW Hero web part
This is a new web part which has tiles with various layouts available to show the highlights of the site. You can embed a image, link to the external content. I would say there is no need to create a custom news slider/carousel 😉 Just configure this web part!!
News web part
This is a new web part which has tiles with various layouts available to show the highlights of the site. You can embed a image, link to the external content. I would say there is no need to create a custom news slider/carousel 😉 Just configure this web part!!
News web part
This is existing web part where you can add images, link to the SharePoint pages with content and in side by side layout. I have added few images, content from Microsoft which is shown below:
NEW Events web part
This web part shows the upcoming events. It's not new, but it just the good old Calendar list but displays in a different view in the home page as shown below:
Quick links
This web part aggregates quick links to documents, pages or to external URLs. This web part is actually empty which is not visible upon site creation but will show up once customized as shown below:
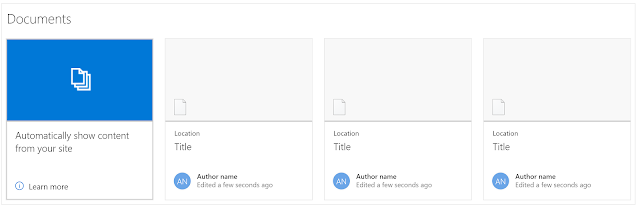
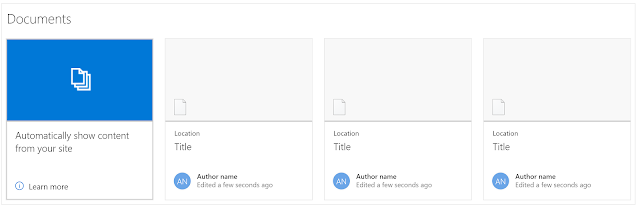
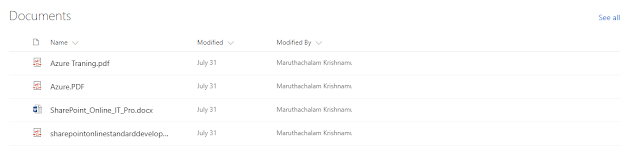
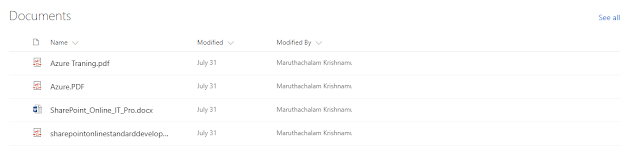
Documents web part
An existing web part pre-configured to show 10 items of the current site’s document library, in a card-style layout.

NEW People web part
This web part is empty when the page is added. You can add the people to contact or someone who is related to that page or team members, etc. This is linked to Delve profile.

NEW Events web part
This web part shows the upcoming events. It's not new, but it just the good old Calendar list but displays in a different view in the home page as shown below:
Quick links
This web part aggregates quick links to documents, pages or to external URLs. This web part is actually empty which is not visible upon site creation but will show up once customized as shown below:
Documents web part
An existing web part pre-configured to show 10 items of the current site’s document library, in a card-style layout.

NEW People web part
This web part is empty when the page is added. You can add the people to contact or someone who is related to that page or team members, etc. This is linked to Delve profile.

Comments on Page
Each news article and page can have its own
set of comments. So, commenting on page is possible now.
Disabling comments to the page option is also available. Comments can be switched OFF/ON with the below option shown below:
Easy
Page Layouts (finally!!)
Now with communication sites, you can use a
variety of multi-column section layouts on your pages, to arrange information
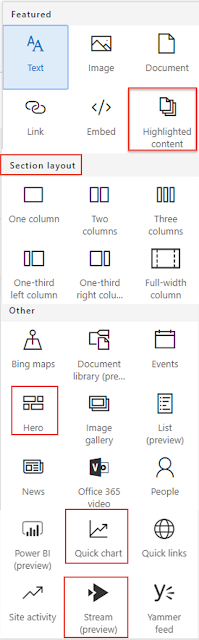
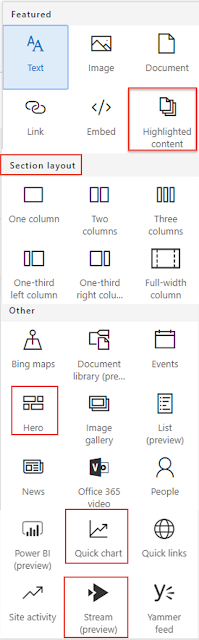
side-by-side. Click on edit page to view the page authoring toolbox. It has new
Section layout choices.
I personally think this is one of the best
features newly added. This will help to have multiple layouts on the same page
and it is easy to create as well - Just in clicks. This will help the content editors/authors to
create pages in SharePoint easily than before.
Top Navigation changes
Top Navigation changes
New way to edit the site links, name and
title from the page without navigating to other pages as shown below:
NEW “See
all” pages
When there is more content than can be
shown within the first view the Highlighted content and Site activity web
parts, you can click See all to go to a full-page experience to see all the
content and activity.
NEW Quick Chart
As the name suggests, this web part allows to add a chart quickly and represent your data in either bar or pie chart. Up to 12 data can be added which is allowable limit now. I am sure MS will add other chart types soon.
Also, this is not a web part where you connect the data, show real time results but this is a web part which allows the content authors or power users to visualize the data quickly.
NEW Bing Maps
With the Bing Maps web part, you can display a place / address and pin the location as shown below. This has Road, Street and Aerial views like normal Bing Maps.
NEW GIF support
NEW Quick Chart
As the name suggests, this web part allows to add a chart quickly and represent your data in either bar or pie chart. Up to 12 data can be added which is allowable limit now. I am sure MS will add other chart types soon.
Also, this is not a web part where you connect the data, show real time results but this is a web part which allows the content authors or power users to visualize the data quickly.
NEW Bing Maps
With the Bing Maps web part, you can display a place / address and pin the location as shown below. This has Road, Street and Aerial views like normal Bing Maps.
NEW GIF support
When you add an Image web part into a news
article or page, you can now include animated GIFs in your layout.
Power
BI Integration
Bring in interactive reports using the Power BI web part, display reports and dashboards in a single click.
Microsoft Stream
Microsoft Stream
With the Stream web part, you can display a video from Microsoft Stream directly on your site. Screenshot at the end of Topic Design explanation
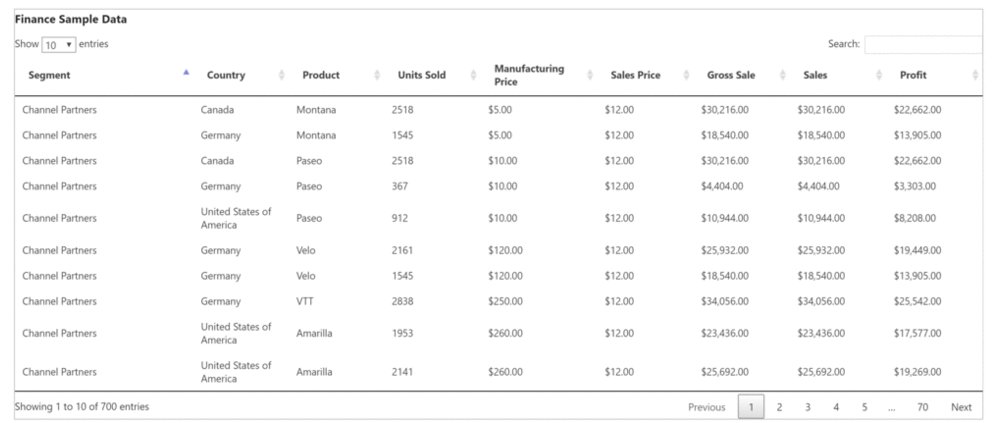
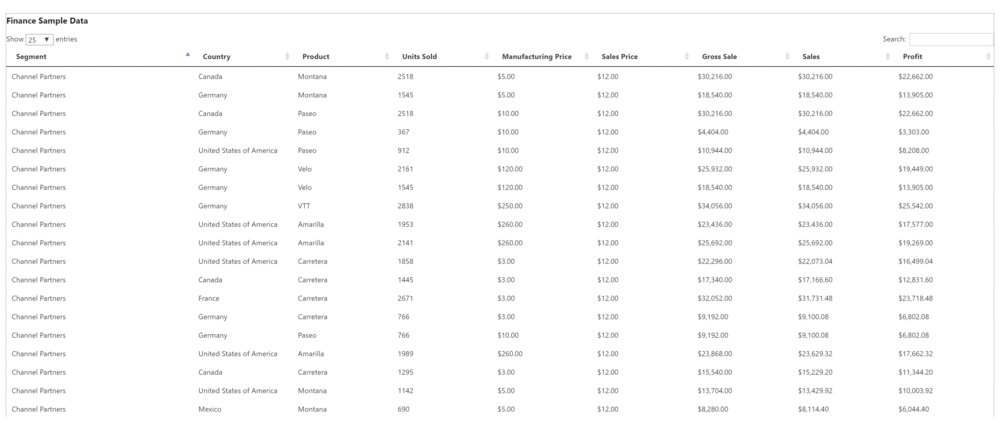
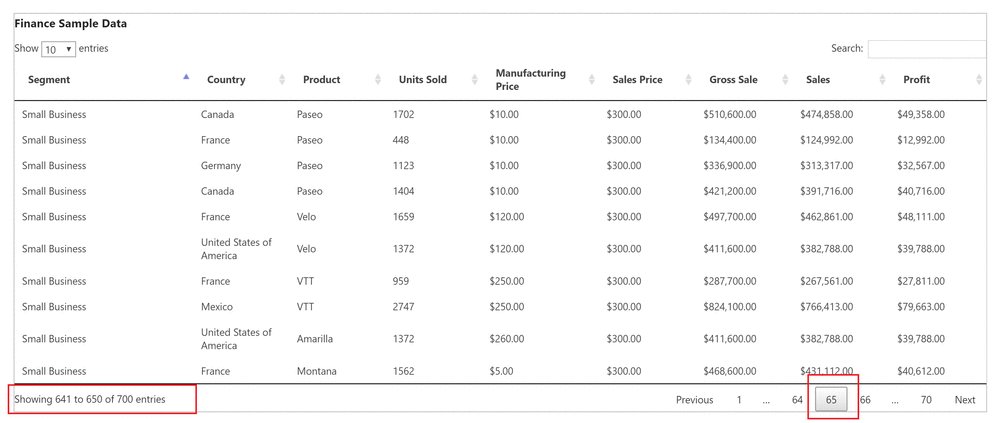
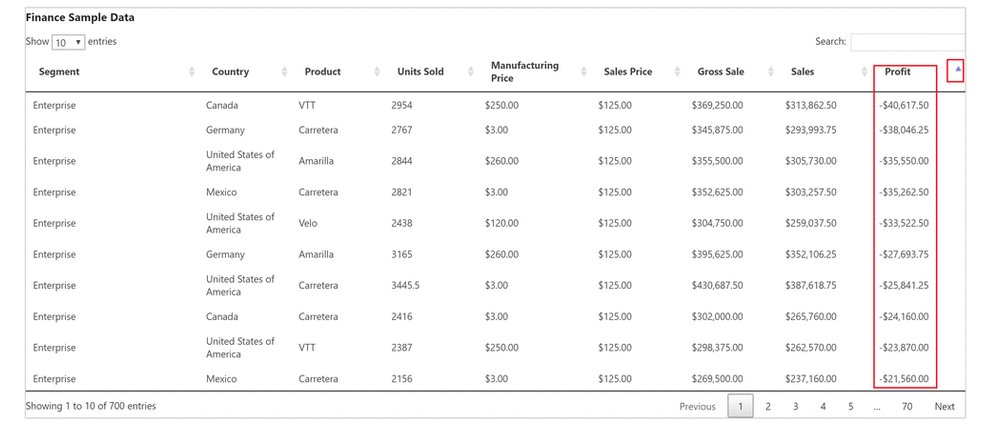
NEW Document Library/ List Preview
As the name suggests, both will display the preview of Document Library and List respectively. It is like List view web part but we have quick options to limit the items displayed. It has Auto Size, Small (5 items), Medium (15 items) and Large (30 items) display options. It also has "see all" option to view all items.

NEW Document Library/ List Preview
As the name suggests, both will display the preview of Document Library and List respectively. It is like List view web part but we have quick options to limit the items displayed. It has Auto Size, Small (5 items), Medium (15 items) and Large (30 items) display options. It also has "see all" option to view all items.

Yammer integration
It is now possible to use the Yammer web part for broad discussion scenarios as well as targeted responses to engage your viewers on the message and content on the page.
Share news via email
When you share news via email from a communication site, it’s not just a blue link but a visual, informative preview that adds context to both the email and the news article itself.
Within the email, the recipients will see a thumbnail, title, description and an optional message from the sender.
Set Focal Point
In the modern UI, a site page has a top image which was blank previously. Now, Microsoft has added a really nice touch to this page header; a way to add a image and also re position the focus on the image. In edit mode, you'll find a "Set focal point" button on the top right.
Consume, create and connect from your mobile device via the SharePoint apps
It is now possible to use the Yammer web part for broad discussion scenarios as well as targeted responses to engage your viewers on the message and content on the page.
Share news via email
When you share news via email from a communication site, it’s not just a blue link but a visual, informative preview that adds context to both the email and the news article itself.
Within the email, the recipients will see a thumbnail, title, description and an optional message from the sender.
Set Focal Point
In the modern UI, a site page has a top image which was blank previously. Now, Microsoft has added a really nice touch to this page header; a way to add a image and also re position the focus on the image. In edit mode, you'll find a "Set focal point" button on the top right.
Consume, create and connect from your mobile device via the SharePoint apps
It’s easy to access, engage with and create
content for communication sites from any device. The full site, pages, news,
navigation, search and more are native view able, functional and engaging. Almost you can do everything using mobile app 😉
You can download the SharePoint mobiles apps for iOS and Android. Learn more about the SharePoint mobile app for iOS, SharePoint mobile app for Android and SharePoint app for Windows 10 Mobile. 🔗
I have also tried to create a page and add some of this web parts / features which looks as shown below(Some images, Videos embedded belongs to Microsoft):
Modern Page Editing
New page layouts available when you create a page:
Showcase Design
You can download the SharePoint mobiles apps for iOS and Android. Learn more about the SharePoint mobile app for iOS, SharePoint mobile app for Android and SharePoint app for Windows 10 Mobile. 🔗
I have also tried to create a page and add some of this web parts / features which looks as shown below(Some images, Videos embedded belongs to Microsoft):
New page layouts available when you create a page:
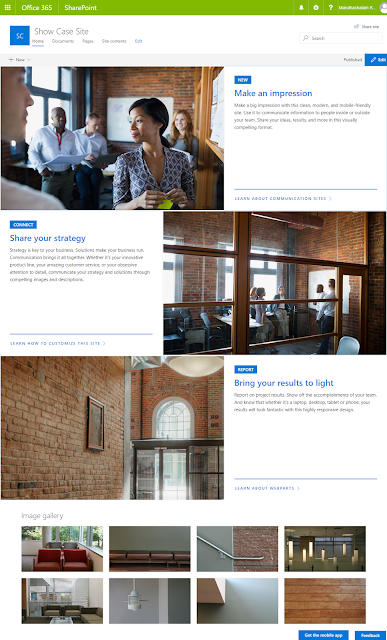
Showcase Design
Use the Showcase design option to
feature a product, team or event using photos or images. This site is more
simplistic. The home page contains only the new Hero web part and a classic
Image gallery web part in the home page.
Its purpose is to hold information that
is more "static". Like the description suggests, it's a perfect layout to
present a product, a team or an event.

Blank Design Explained
Use a blank site and to piece together your own vision for a
communication site to share information of your choosing.
Tons of cool features!!! We will explore more in the forthcoming articles as well.
See Also
Tons of cool features!!! We will explore more in the forthcoming articles as well.
See Also
- Modern Team Sites in SharePoint Online Explained
- Differences between Communication Sites and Modern Team Sites
Please free to comment. Always. your comments help me to write more.😃 Share this post to others if this helps you!😇
Don't forget to subscribe to the posts to get notified about new tutorials by clicking the Subscribe button on the top right corner and follow us in social buttons as well.





































 Download the Custom List Template with contents (.STP file), JS files, images, text file which has the entire code from this
Download the Custom List Template with contents (.STP file), JS files, images, text file which has the entire code from this 
























