# Import the .csv file, and specify manually the headers, without column name in the file
$userList=IMPORT-CSV C:\UserToUpload.csv -header("GroupName","UserName")
#Get the site name to the variable
$web = Get-SPWeb SiteURLHere
foreach ($user in $userList)
{
$groupName = $web.SiteGroups[$userList.group]
$user = $web.Site.RootWeb.EnsureUser($userList.user)
$groupName.AddUser($user)
}
Write-Host -ForegroundColor green "Users Added Successfully"
}
$Web.Dispose()
Jan 6, 2013
Add Users to SharePoint Group using PowerShell
#Get the site name to the variable $web = Get-SPWeb SitURLHere #Get the group name to the variable $groupName = $web.SiteGroups["Group Name Here"] #Assign user to variable $user = $web.Site.RootWeb.EnsureUser(“User ID Here”) #Add user to group $groupName.AddUser($user) Write-Host -ForegroundColor green "User Added Successfully";
Dec 18, 2012
SharePoint 2013 Certification
Below is the links to know about initial release for Certifications in SharePoint 2013:
Exam 70-331: Core Solutions of Microsoft SharePoint Server 2013 http://www.microsoft.com/learning/en/us/Exam.aspx?ID=70-331
Exam 70-332:Advanced Solutions of Microsoft SharePoint Server 2013 http://www.microsoft.com/learning/en/us/exam.aspx?ID=70-332
Exam 70-331: Core Solutions of Microsoft SharePoint Server 2013 http://www.microsoft.com/learning/en/us/Exam.aspx?ID=70-331
Exam 70-332:Advanced Solutions of Microsoft SharePoint Server 2013 http://www.microsoft.com/learning/en/us/exam.aspx?ID=70-332
Dec 12, 2012
Web Part with Custom Tool Part in SharePoint
To know about Basics of Creating a Custom Web Part with Validations and Deploying it in the SharePoint, read this article.
In this article, we will know how to create a custom web part in SharePoint with Custom Tool Part (Custom Properties).
Before creating a custom web part with custom tool part, we will know about the basics of Custom Tool Part in SharePoint.
Before creating a custom web part with custom tool part, we will know about the basics of Custom Tool Part in SharePoint.
What is custom tool part?
The Custom tool part is part of the web part infrastructure, which helps us to create a custom user interface for the web part properties which is different from default property pane.
Difference between Standard Tool Box and Custom Tool Part Properties
Below is the difference between the Sandbox and Custom Tool Part properties in a web part:
Sand Box Tool Box Properties:This is the tool box that comes by default and it contains Text Boxes, Check Boxes and Drop down lists to fill or select the data. But this tool box does not contain any dynamic controls for displaying the dynamic data from the SharePoint list or libraries. This is something like hard coding the values in the .cs file of the web part.
Custom Tool Part Properties:With the Custom tool part or tool box can contain any asp controls in it and it can bind the data to from the database or list and libraries. Hence displaying the dynamic values or data is possible using this tool box.
Below is the difference between the Sandbox and Custom Tool Part properties in a web part:
Sand Box Tool Box Properties:This is the tool box that comes by default and it contains Text Boxes, Check Boxes and Drop down lists to fill or select the data. But this tool box does not contain any dynamic controls for displaying the dynamic data from the SharePoint list or libraries. This is something like hard coding the values in the .cs file of the web part.
Custom Tool Part Properties:With the Custom tool part or tool box can contain any asp controls in it and it can bind the data to from the database or list and libraries. Hence displaying the dynamic values or data is possible using this tool box.
List of attributes used for creating a Custom Tool Part
Two Classes used in the Web Part Tool Pane Creation
CustomPropertyToolPart – used to show and modify the custom properties created in the web part.
Please feel free to share your thoughts and share this post if it helps you!
How does Ribbon in SharePoint 2010 works?
A file called CMDUI.XML stays at the web front end which contains the Out-of-Box site wide Ribbon implementation i.e. all the Ribbon UI for the entire site. In addition to this you have a CustomAction for each ribbon component.
These CustomActions have CommandUIExtentions block which has CommandUIDefinitions and CommandUIHandlers which make up the activity of the ribbon component.
So, when the ribbon is loaded the CommandUIDefinition merges with Out-of-Box definition in the CMDUI.XML
Dec 11, 2012
Consuming a web service using ASP .NET
To
know about basics of web service read this article.
Background:
Implementation:
To
know about creating a web service using ASP .NET read this article.
Background:
In the previous article we have learned about creating a web
service. Now in this article, we will learn how to consume a web service using
asp .NET.
Real Time Example:
Nowadays mobile application (Mobile Apps) are used widely
all the users. Take a scenario, we install the “Weather” gadget in our mobile
and check the weather of a particular place.
Think where we are receiving this weather information? It is
actually we are consuming the web services.
We will select the region/place to see the weather, a web
service will be called and the weather info is displayed.
Hence, Web Services are hosted somewhere and via internet we are
consuming the data through the web service.
Implementation:
1. Create an ASP .NET web application with a simple design as
shown below:
2. Now, we have to add the web service reference to this
Project (Here we use the web service created in the previous article). Click on
the Projects in solution explorer -> Add web reference -> give the url of
the web service
(Note: to access the web service in the client use the
appropriate machine/domain name)
Now, you will see the following screen:
3.
Click on Go and search the web service and then give the web reference name say
“Consume Service” in our example. Then click
Add Reference button.
4.
Now, in the solution explorer you will see the Web Reference being added as
shown below:
5.
We can use the methods exposed by the web service in our code and test the
result. Sample code is shown below:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnToCelsius_Click(object sender, EventArgs e)
{
double x = Convert.ToDouble(txtValue.Text);
if(txtValue.Text != string.Empty)
{
try
{
ConsumeService.Service service = new ConsumeService.Service();
lblOutput.Text = service.ToCelsius(x).ToString();
}
catch (Exception)
{
throw;
}
}
}
protected void btnToFahreinheit_Click(object sender, EventArgs e)
{
double x = Convert.ToDouble(txtValue.Text);
if (txtValue.Text != string.Empty)
{
try
{
ConsumeService.Service service = new ConsumeService.Service();
lblOutput.Text = service.ToFahreinheit(x).ToString();
}
catch (Exception)
{
throw;
}
}
}
}
6. Build and run the code. Test the result
by giving some inputs as shown below:
The whole source code can be downloaded from this link.
Hope
the three articles about the web services explained about the basics of web
services, creating and consuming the web services using ASP .NET in a simple
way.
Please
free to comment which help me to write more.
Creating Web Service using ASP .NET
To know about basics of web service read this article.

Hope this article, explains you about creating and running a simple web service using ASP .NET
1. Create an ASP .NET web service application using Microsoft Visual Studio.
2. Take a scenario that we have to convert Celsius to Fahrenheit and vice versa.
3. Below is the code for our scenario:
3. Below is the code for our scenario:
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
[WebService(Namespace = "http://ConversionWebService.org/Temp")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Service : System.Web.Services.WebService
{
public Service () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod(Description = "Convert Celsius to Fahreinheit")]
public double ToFahreinheit(double C)
{
return C * (9.0/5.0) + 32;
}
[WebMethod(Description = "Convert Fahreinheit to Celsius")]
public double ToCelsius(double F)
{
return (F - 32) * (5.0/9.0);
}
}
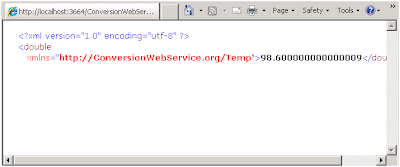
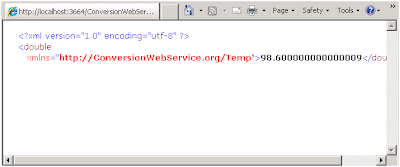
4. Build and run the web service, you will see the following output:
5.Now, we will test the web service by giving input values and invoke it.Below are the screen shots which will show the input given and the results:

Hope this article, explains you about creating and running a simple web service using ASP .NET
To know about consuming a web service using ASP .NET read this article.
Basics of Web Services
Introduction:
In this article, we aim at learning the basics of web services and understand how does web service works.
WebService:
1. Web services are the easy way to create communications between different applications of different platform.
2. Web Services extend these models a bit further to communicate with the Simple Object Access Protocol (SOAP) and Extensible Markup Language (XML) to eradicate the object-model-specific protocol barrier.
Components of Web Service:
All the standard Web Services works using following components
- SOAP (Simple Object Access Protocol)
- UDDI (Universal Description, Discovery and Integration)
- WSDL (Web Services Description Language)
SOAP (Simple Object Access Protocol):
SOAP is an XML-based protocol to let applications exchange information over HTTP. Simply, SOAP is a protocol for accessing a Web Service.
- It is a communication protocol and it is a format for sending messages.
- It is designed to communicate via Internet (W3C standard)
- It is platform and language independent
- SOAP allows you to get around firewalls
WSDL (WebServices Description language):
It is a W3C standard used to describe and locate the web service in XML language format.
UDDI (Universal Description, Discovery and Integration):
- It is a directory for storing information about web service
- It communicates via SOAP
- It is built on .NET platform
- Interoperability
- Usability
- Deployability
- Reusability
Captcha using Java Script
Background:
Solution:
Below is the screenshot of the same:
Now a days,
all the web sites requires inputs (contact us, feedback, etc.) from the end
users. But many sites face a problem of spam or unwanted or junk messages. To
avoid this we have a java script code which will generate the random codes
which should be entered by the users manually.
This avoids
the spam being automated or entered by the unwanted users being entered in to
the site.
Solution:
Below is
the code which consists of Java script implemented in HTML page for reference.
Random Message
|
| |
Here is the link to download the image and hmtl file. Captcha using JavaScript.
Hope this component helps using it in your website to avoid spam and unwanted messages.
Dec 8, 2012
Create Site Collection in Separate Content Database in SharePoint
Problem:
When a “Site Collection” is created in a web application, then the proceeding Site Collections created in the same “Web Application” will use the Same Content DB.
This creates problems in the following scenarios:
1. Size of the one Site Collection grows large then it will affect the other Site Collection too. The
reason being maximum size of a Content DB for a Site Collection with good performance is 200 GB
(referred some MSDN articles).
reason being maximum size of a Content DB for a Site Collection with good performance is 200 GB
(referred some MSDN articles).
2. During migration/archival/splitting of content DB.
Solution:
The solution for the above problem is to “Create Site Collections with Separate Content DB for each Site Collection”.
But by default SharePoint allows you to create new site collections in the Same Content DB which is used by the web application (one created first – Top Level Site Collection)
Using Central Administration page:
1. Suppose that we have created a Top Level Site Collection with content DB named “WSS_Content_1000”. Now our scenario is to create a new site collection in the same web application with different content db.
2. Now navigate to Central Admin -> Application Management -> SharePoint Web Application Management -> Content databases
3. By using the option Add a content database in the menu, create a new content DB named “WSS_Content_1050”
7. Now, try creating a new Site Collection in the same web application. “Your new site collection will be forced to create in the Content DB which is available in the web application” (in our case it is WSS_Content_1050).
8. Now, change the status of the first content db to Ready state.
9. Now to check whether our new site collection is created in different db’s go to Central Administration -> Application management -> Site collection list. “You can see two site collections in two different databases” as shown below:
ØTop level site collection created in WSS_Content_1000 db
ØTop level site collection created in WSS_Content_1050 db
10. As shown in the above screenshot, we are able to create a new site collection with a new Content DB using the above method.























