- Identifying the business owners for each site / site collection
- Data Cleansing - identifying the old contents/obsolete data for archiving
- Identifying the intranet links embedded inside the documents (while migrating to SharePoint Online)
- Optimize and define databases - Perform re-organization of content. For example, as you determine what will be brought over to the new environment, you may end up archiving some ‘less-used’ content to a ‘read-only’ or ‘slower’ server.Consider moving read only data to a separate SQL instance or even separate SQL farm where the data is read-only. You may also want to consider moving less frequently used content to SQL servers that have less resources and keep the higher performing SQL servers for the frequently used/collaborative content, perhaps your ‘old’ SQL server.
- Size of data to be migrated – this will affect the migration time
- Any good migration should involve a content audit. Data security (legal & audit implications should be considered) –confidential documents which are restricted for internal use cannot be migrated to SharePoint Online. Key ‘things’ like ‘Highly Visible or Critical Areas’, ‘Executive Users Permissions’, ‘Large AD Group Users’ assignments, ‘Highly Used’ Features, ‘Heavy Customizations’, Integration with other systems, etc. must be identified, and documented in order to identify where the critical data and functionality exists. Depending on the access to the content, an appropriate ‘services’ and ‘security’ model can be included in the SharePoint migration planning (and later validation).
- SharePoint 2010 cannot be directly migrated to 2016 and it needs to be migrated to 2013 and then to 2016 version (when Database upgrade approach is opted as an option for migration)
- If tool based migration (like Sharegate, Metalogix) approach is used, then direct migration from 2010 to 2016 is possible
- 10 GB is the new soft limit for file sizes in SharePoint 2016
- If custom master page is used, then the existing master page needs to be upgraded /recreated from 2010 -2013 –then 2016 version for using it in SharePoint 2016
- While using database upgrade (2010 to 2013 and then to 2016) approach, SharePoint 2010 sites will be made read only during migration process
- Any custom farm solutions should be upgraded to SharePoint 2016 before use
- The same connectivity/integrations to external systems in SharePoint on-premises environment may not be achieved in SharePoint Online
- New user ID’s needs to be created in SharePoint Online. New/ existing permission levels needs to be created in SharePoint Online
- End users needs to be trained for new UI/navigation, etc.
Feb 28, 2017
Jan 18, 2017
Enable "Open with Explorer" Option In SharePoint Online Document Libraries In Microsoft Edge Browser
Happy New Year 2017 to all readers and wish you all success in this year 😃😃😃
I was asked by my colleague who is from different Technology stream about “Open with Explorer” option disabled in SharePoint Online document libraries in Microsoft Edge browser.
Microsoft Edge browser has a new look and feel than other IE versions and obviously it is going to take a while for all end users to get used to / to know the various options in it.I tried checking the permissions of the user and he has admin permissions but still the user couldn’t open the library with explorer option as shown below:
As usual searched for various articles and understood about the features of Microsoft Edge browser.Read this KB article about Microsoft Edge and SharePoint behavior:
Solution:
Navigate to the edge browser -> click on Open with Internet Explorer as shown below:
Now, the SharePoint site should open in the IE 11 (latest version before Microsoft Edge is released).As expected, in IE 11, Open with Explorer option is enabled and everything works perfectly as shown below:
If you want to sync, click on Sync and it will open the One Drive -> Sign in -> Sync the data.
Hope this helps you!
Please share your valuable comments which will help me write more and share this post using the social buttons below.
Microsoft Edge browser has a new look and feel than other IE versions and obviously it is going to take a while for all end users to get used to / to know the various options in it.I tried checking the permissions of the user and he has admin permissions but still the user couldn’t open the library with explorer option as shown below:
As usual searched for various articles and understood about the features of Microsoft Edge browser.Read this KB article about Microsoft Edge and SharePoint behavior:
Solution:
Navigate to the edge browser -> click on Open with Internet Explorer as shown below:
Now, the SharePoint site should open in the IE 11 (latest version before Microsoft Edge is released).As expected, in IE 11, Open with Explorer option is enabled and everything works perfectly as shown below:
If you want to sync, click on Sync and it will open the One Drive -> Sign in -> Sync the data.
Hope this helps you!
Please share your valuable comments which will help me write more and share this post using the social buttons below.
Dec 13, 2016
Character Limit using JQuery in SharePoint
In this post, we will learn how to implement Character Count (here in this example, maximum allowed 2000 characters) using JQuery in SharePoint.
Prerequisite:
1. Create a SharePoint List with a column named "Comments" - data type Multi line text with plain text as the option selected
2. SharePoint Designer 2013 for editing the SharePoint list with span and to identify the ID of the field created
Solution:
1. Open the SP site in SharePoint designer, navigate to the list -> Create a custom new form -> Edit it.
To know how to create a custom new form in SharePoint Designer, read this article.
2. Below is the HTML code for my "Comments field in SharePoint Designer:
Please share this post by clicking the below social buttons if this helps you😎
Happy coding!
Prerequisite:
1. Create a SharePoint List with a column named "Comments" - data type Multi line text with plain text as the option selected
2. SharePoint Designer 2013 for editing the SharePoint list with span and to identify the ID of the field created
Solution:
1. Open the SP site in SharePoint designer, navigate to the list -> Create a custom new form -> Edit it.
To know how to create a custom new form in SharePoint Designer, read this article.
2. Below is the HTML code for my "Comments field in SharePoint Designer:
1 2 3 4 5 6 7 8 9 10 11 12 | <tr> <td width="190px" valign="top" class="ms-formlabel"> <H3 class="ms-standardheader"> <nobr>Enter your comment:</nobr> </H3> </td> <td valign="top" class="ms-formbody" style="background-color:#ffffff; width:400px;"> <SharePoint:FormField runat="server" id="ff6{$Pos}" ControlMode="New" FieldName="Comments" __designer:bind="{ddwrt:DataBind('i',concat('ff6',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Comments')}" /> <SharePoint:FieldDescription runat="server" id="ff6description{$Pos}" FieldName="Comments" ControlMode="New" /> <span title="2000" id="commentsCount">2000</span><span> Characters Left</span> </td> </tr> |
Make a note that I have added a Span tag below the SharePoint control to display the Characters. Also, we have declared it as 2000 characters for this example.
Now, add a script tag or a separate file (then refer it inline) -> add the below code in it save it:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $(document).ready(function() { //Character count for comments text $("textarea[name*='ff6']").keyup(function () { characterCount('ff6', '#commentsCount'); }); }); //Character count for multiline text function characterCount(controlID,spanId) { var controlVal = $("textarea[name*='" + controlID + "']"); var cmax = $(spanId).attr("title"); if(controlVal.val().length >= cmax) { controlVal.val(controlVal.val().substr(0, cmax)); } $(spanId).text(cmax - controlVal.val().length); } |
In this above JS, "ff6" is the ID of the SharePoint control.
Save the form and JS, try typing inside the control you can see the characters been automatically counted and decreases as you type. Cool Isn't it? 😉Please share this post by clicking the below social buttons if this helps you😎
Happy coding!
Oct 17, 2016
Accessing Radio Buttons using JQuery in SharePoint Online
I couldn't find anything obvious for accessing SharePoint Radio Buttons so chucked this together, hopefully useful for someone else :)
Note: The below code/solution is applicable to accessing radio button in a custom SharePoint List forms. To know how to create a custom form in SharePoint Online, read this article
Accessing Radio Button control in SharePoint is little tricky than accessing the radio buttons in HTML. The reason being, radio buttons are rendered as a table instead of a single control as shown below (radio button and it's preview in developer tools - Chrome):
So, each radio button is rendered inside SPAN tag in a table. To access the normal SharePoint controls, we will use either ID or title property but for Radio Buttons it is little complicated.
1. The actual radio button control is in "input" tag
2. The values (Example here: Yes, No) are inside "label" tag
3. But each control (Yes & No) are represented by ID which is generated by SharePoint
4. If you keenly look at the ID, there is "ff41" which is the ID of the control generated randomly by SharePoint.
Now, open the designer, add an ID to the TD of the Radio button so that we can query it easily using JSOM as shown below:
1 2 3 4 | //Radio button change event $("td[id='tdApproved'] input:radio[name*='ff4']").change(function(){ // do something }); |
1 2 3 | //Clear the values of radio button - reset the values of radio button $("td[id='tdApproved'] input[name*='ff4']")[0].checked = false; $("td[id='tdApproved'] input[name*='ff4']")[1].checked = false; |
1 2 3 4 | //Checking the value of radio button if($("td[id='tdApproved'] input:radio[name*='ff4']:checked + label").text() != 'Yes'){ // do something } |
1 2 | //Focus Radio button 1st element in control $("td[id='tdApproved'] input:radio[name*='ff4']:eq(0)").focus(); |
1 2 3 4 5 6 7 8 9 | //Align all Radio Buttons in the page horizontally function HorizontalAlignChoices() { var objSpans = $(".ms-RadioText"); objSpans.each(function () { if ($(this).is("span")) { $(this).closest("tr").css({ "float": "left" }); } }); } |
*** "tdApproved" is the ID of the SharePoint Radio Button Control, "ff4" is the unique ID of the SharePoint Control in your List form. Change this ID according to your form to get the exact result.
Please share your valuable comments which will make me write more and also share this post using the below social buttons to others.
Happy Share(ing)Point!
Update: 21/06/2017
Read this article, to know how to access Checkbox in SharePoint using JQuery 😎
Oct 13, 2016
Get Current Logged in User & Manager using REST API in SharePoint Online
Scenario:
Environment: SharePoint Online
Approach: Populating Current logged in user in People Picker. Also populating user's Manager automatically using REST API and SP Services.
Environment: SharePoint Online
Approach: Populating Current logged in user in People Picker. Also populating user's Manager automatically using REST API and SP Services.
Solution:
1. Create an SharePoint custom list "Learning" (in my case).
2. Create two columns with the following names and data types shown below:
Internal Name Title Type
CurrentLoggedinUser Current Logged in User Person or Group (People Only)
Manager Manager Person or Group (People Only
3. When you try adding a new item in the list, it should look like:
Here the two people pickers are SP 2013 people picker type where it will show the matching users while typing few words automatically.
4. Now open the list in SharePoint Designer, Create a New Custom Form and make it as default as shown below in the screenshots:
Open the new custom form in Advanced Mode, where you can edit the List Form. Try viewing the page by clicking F5 or Preview in Browser icon in top left corner in the designer.
5. You can see the difference in People Picker. When you create a custom list form, the default forms are automatically changed to SharePoint old type. (for more details read this blog).
6. Now add the ID for both fields as shown below. Also, add the reference the JQuery in the form
7. Now add the ID's for the two people picker values so that it will be useful for querying the SharePoint controls as shown below.
8. Add a JS file ("Learning.js") in the Site Assets Library and refer it in the new form. Add the below code in the newly created "Learning.js" file. 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| $(document).ready(function() {
var userAccountName= $().SPServices.SPGetCurrentUser();
//Set current logged in user and manager name in people picker
LoadPeoplePickerDetails();
//Show the form fields on document.ready()
$("#onetIDListForm").show();
});
/****************** All function defintions starts here********************************/
//Function to set people picker values
function LoadPeoplePickerDetails()
{
var url=_spPageContextInfo.webAbsoluteUrl + "/_api/SP.UserProfiles.PeopleManager/GetMyProperties"
getReqData(url,function(data){
try
{
//Get properties from user profile Json response
var userDisplayName = data.d.DisplayName;
var AccountName = data.d.AccountName;
$("#tdCurrentUser [id$='upLevelDiv']").html(AccountName);
$("#tdCurrentUser [id$='checkNames']").click();
var Manager = data.d.ExtendedManagers.results;
$("#tdManager [id$='upLevelDiv']").html(Manager[Manager.length-1]);
$("#tdManager [id$='checkNames']").click();
}
catch(err){
}
},
function(data){
//alert("some error occured in getting current User info");
});
}
function getReqData(reqUrl,success, failure) {
$.ajax({
url: reqUrl,
method: "GET",
headers: { "Accept": "application/json; odata=verbose" },
success: function (data) {
success(data);
},
error: function (data) {
failure(data);
}
});
}
|
10. Now, try adding a new item. The current logged in user and the current logged in user's manager name will be automatically set in the people picker as shown below.
11. It is basically, on document.ready(), REST API call is made and it populates the data on the form load.
Note:
1. The people picker for Manager field is loaded after getting the value from current logged in user field. Hence if you have to change the user, the manager value is set during document.ready(). If you want to change the user and set the manager field, then write a method for setting value of manger and call it on value set in first people picker
2. I have implemented only in Custom New Form only.
For ease of use, I have shared the js and the List Template. Please use this link to download.
In the above tutorial, you have learned how to create a Custom Form in SharePoint Online, make REST API calls and also set the values to the People Picker in the list form.
Please share your valuable comments which will make me write more and also share this post using the below social buttons to others. Happy Share(ing)Point!
Oct 10, 2016
Deploying List Workflow in SharePoint Online
Recently, I had a query from one of my readers about migrating the Workflows from development to production and the environment is SharePoint Online.
Scenario:
Suppose that you have created a List Workflow in development site in SP Online and now it is ready to move to Production in SP Online, you can follow the following steps to deploy the workflow. This method is easy, cheaper since no third party tool (licensing cost) is used for migration/deployment.
Solution:
1. Take the backup of SP list with or with out content (depending upon the requirement). List backup will be in .stp format.
2. Download the List Template from List Templates (Site Settings -> Web Designer Galleries -> List Templates).
3. Upload the List Template in the PROD site in the same path (Site Settings -> Web Designer Galleries -> List Templates).
4. Create a new app from "Add an App" and create the list with the same Internal Name (impt: the internal name of the list created in the PROD should be the same as DEV environment)
5. Open the DEV site SP designer, point to the List Workflow -> Click save as template from ribbon (in Manage section) - This will save your WF as web part solution (.wsp) in the Site Assets Library.
6. Download the WSP and upload it to the PROD site solutions: Site Settings -> Web Designer Galleries -> Solutions -> Upload & Activate the solution
7. Now navigate to the Site Settings -> Site Actions -> Manage Site Features -> Activate the workflow (it should be in the name Workflow Template "name of the workflow" from web template "name of the site")
Note: If you do not the create the list with the same internal name in the PROD, you will get an error while activating the feature.
8. Now, navigate to the list -> list settings -> workflow settings -> you should see the Workflow associated with the list already. If you face any issues, remove the associated workflow, add it again either from SP designer or from SharePoint UI itself.
Hope this helps you in deploying the workflow from development site to production site in SharePoint Online.
If this useful to you, share this post using the buttons below / share your comments which will make me write more! 😊
Sep 28, 2015
Creating reports using OData Feed in Power BI
Today, I published my second Tech Net article about creating reports in Power BI using OData feeds
after winning gold winner for TechNet Guru August month :)
To learn about basics of Power BI, click this article: Power BI in SharePoint Online
Articles in SharePoint Business Intelligence (BI) series: 🔗
In this article, let’s get the data from OData (Open Data Protocol) feeds and use the Power BI desktop software to design reports and publish it to Power BI site
To learn more about what OData is and how to integrate, read the following articles:
Read my article from the following TechNet link and share your valuable comments:


Update 26-Oct-2015
I am happy to share with you all that my second TechNet article is awarded for SQL BI and Power BI Technical Guru - September, 2015.
Gold Winner!!!!
Also, this post is highlighted in TechNet Wiki Magazine, 12th edition | Last Articles Spotlight and Guru Awards Edition. :)
To learn about basics of Power BI, click this article: Power BI in SharePoint Online
Articles in SharePoint Business Intelligence (BI) series: 🔗
Power BI in SharePoint OnlineScenario:
Creating reports using OData Feed in Power BI
Power View report in SharePoint
Display Power BI reports in SharePoint Online
In this article, let’s get the data from OData (Open Data Protocol) feeds and use the Power BI desktop software to design reports and publish it to Power BI site
To learn more about what OData is and how to integrate, read the following articles:
- https://msdn.microsoft.com/en-us/data/hh237663.aspx
- https://support.office.com/en-us/article/Access-OData-Feeds-from-Power-Query-82BD48B9-6A2F-4F2A-83C9-6868BA1D30E2
- http://www.odata.org/
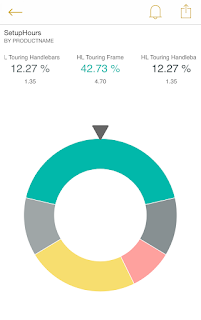
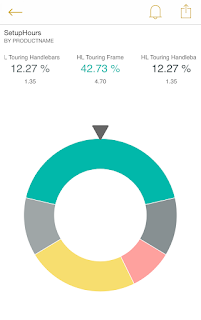
Creating reports using OData Feed in Power BI
Power BI Dashboard screenshot reference:
Power BI Dashboard from mobile app reference:


Update 26-Oct-2015
I am happy to share with you all that my second TechNet article is awarded for SQL BI and Power BI Technical Guru - September, 2015.
Gold Winner!!!!
Also, this post is highlighted in TechNet Wiki Magazine, 12th edition | Last Articles Spotlight and Guru Awards Edition. :)
Aug 28, 2015
Tabbed View Report using SSRS
Today, I published my first Tech Net article about creating Tabbed View Report using SSRS. SQL Server Reporting Services is a powerful BI tool by Microsoft.
Soon, I will publish articles about SSRS and its integration with SharePoint. Read my article from the following link and share your valuable comments:
Scenario Explained in the article:
Suppose take an example employee database which stores their professional summary, salary information, personal information, etc. The end user will search for an Employee by Emp ID as the parameter only one time and the result will be displayed in a tabbed view like professional summary in one tab, salary in another tab and personal information in another tab. Each tab should be clickable and when a Tab1 is clicked, other Tab result should be hidden. In the similar way, show and hide data should work for all the other tabs.
Don't forgot to share this post if this helps you!
Update 22-Sep-2015
I am happy to share with you all that my first TechNet article is awarded for SQL BI and Power BI Technical Guru - August, 2015.
Gold Winner!!!!
Ref: http://blogs.technet.com/b/wikininjas/archive/2015/09/19/technet-guru-awards-august-2015.aspx
Update 22-Sep-2015
I am happy to share with you all that my first TechNet article is awarded for SQL BI and Power BI Technical Guru - August, 2015.
Gold Winner!!!!

Ref: http://blogs.technet.com/b/wikininjas/archive/2015/09/19/technet-guru-awards-august-2015.aspx
Aug 26, 2015
Deprecated Features in SharePoint 2016 Preview
SharePoint Foundation
1. SharePoint Foundation 2013 remains available for use
2. Previous releases of SharePoint Server included SharePoint
Foundation, a free edition of SharePoint that included most of the core
functionality and architecture provided by the commercial editions of
SharePoint. SharePoint Foundation is no longer available in the SharePoint
Server 2016 release.
Standalone Install mode
SharePoint Server 2016 IT Preview doesn't support the
standalone install option, so it is no longer available in the setup program.
Use the MinRole during installation and choose one of the available install
options. The Single Server Farm option where everything is installed on the
same computer is supported for dev/test/demo purposes. When you use this
option, you must install SQL Server yourself and then run the SharePoint Server
2016 farm configuration wizard.. For more information, see "MinRole farm
topology" in New
and improved features in SharePoint Server 2016 IT Preview.
ForeFront Identity Manager client (FIM)
Earlier versions of SharePoint used ForeFront Identity
Manager client (FIM) to synchronize between Active Directory and SharePoint.
SharePoint Server 2016 IT Preview no longer uses FIM as the synchronization
client. The default process is Active Directory Import. You can also use any
synchronization tool such as Microsoft Identity Manager 2016, or any
third-party tool. We'll soon release tools to help you deploy and configure
Microsoft Identity Manager 2016 to work with SharePoint Server 2016 IT Preview
for identity synchronization.
Excel Services in SharePoint
Excel Services and its associated business intelligence
capabilities are no longer available in SharePoint Server. Excel Services
functionality is now part of Excel Online in Office Online Server Preview, and
SharePoint users can use the services from there.
The following Excel Services functionality has been
deprecated:
- Trusted
data providers
- Trusted
file locations
- Trusted
data connection libraries
- Unattended
service account
- Excel
Services Windows PowerShell cmdlets
- Opening
of Excel workbooks from SharePoint Central Administration site
The following Excel Services functionality requires Excel
Online in Office Online Server Preview:
- Viewing
and editing Excel workbooks in a browser (with or without the Data Model)
- Excel
Web Access web part for SharePoint
- ODC
file support (no longer requires Data Connection Librariees)
- Programmability
features such as JavaScript OM, User Defined Function Assemblies, SOAP and
REST protocol support
SharePoint BI capabilities
SharePoint Server 2016 requires updated versions that will
ship later this year. The SQL Server 2014 Power Pivot and Power View
add-ins for SharePoint 2013 cannot be deployed or used in SharePoint Server
2016 IT Preview. The following business intelligence features won't be
available until then:
- Power
Pivot Gallery
- Scheduled
Data Refresh
- Using
another workbook's Data Model as a data source
- Power
View reports (standalone or embedded in Excel workbooks)
- Power
View Subscriptions and Report Alerting
Power Pivot Management Dashboard
- BISM
Link support
Tags and Notes
The Tags and Notes feature is no longer available in
SharePoint Server 2016 IT Preview. Users can no longer create new tags and
notes or access existing ones.
Aug 25, 2015
SharePoint 2016 Preview Arrived
I am excited to share the news with my blog readers that SharePoint 2016 Preview is arrived and it is available for download in the below link:
http://www.microsoft.com/en-us/download/details.aspx?id=48712
SharePoint 2016 Forum Discussions:
https://social.technet.microsoft.com/Forums/en-us/home?forum=SP2016
Customer Feedback Link:
http://sharepoint.uservoice.com/forums/282887-customer-feedback-for-sharepoint-server
Soon will explore on SharePoint 2016 and post you all about the new features and updates :)
http://www.microsoft.com/en-us/download/details.aspx?id=48712
SharePoint 2016 Forum Discussions:
https://social.technet.microsoft.com/Forums/en-us/home?forum=SP2016
Customer Feedback Link:
http://sharepoint.uservoice.com/forums/282887-customer-feedback-for-sharepoint-server
Soon will explore on SharePoint 2016 and post you all about the new features and updates :)























