In this
article we will learn how to create Custom Page Layouts for SharePoint 2013.
Like SP 2010, we can create Custom Page Layouts
in SharePoint 2013 using Visual Studio 2012 and Microsoft SharePoint Designer 2013 either from the scratch or by using
the existing Layouts.
New in SharePoint 2013:
Steps:
New in SharePoint 2013:
In
SharePoint Designer we have a new feature called “Design
Manager” (under Look and Feel) where
we can create a Custom Layout. Once created, it will be available in the Page
Layouts Gallery.
Steps:
1. Navigate to Site Settings -> Look
and Feel -> Design Manager
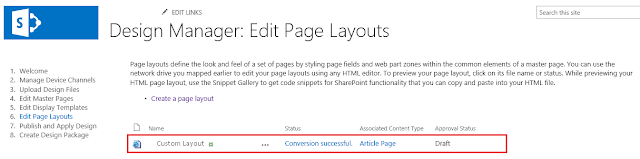
2. Under Design Manager Click on 6. Edit Page Layouts -> you have an option to “Create a page Layout” and then create it.
3. When the Layout is created, it is
available in Edit Page Layouts (under Look and Feel -> Design Manager) and
in Master pages and page layouts (under Web Designer galleries)
8. Now, create pages (Site Settings -> Pages -> Create Page using New Document -> Page and select the Custom Page Layout which is created)
Hope this helps you!
4. In the Master pages and page layouts
section, you will see two files created for the layout created. “.aspx and .html
files”
5. For editing the layout page, either
you can download the HTML page from the Layouts Gallery or edit the HTML files
in the SharePoint Designer
Note:
No Changes should be made to .aspx file in the layouts gallery.
6. Once the changes are made in the
HTML file, upload the updated HTML file to the gallery so that the .aspx file
updated automatically.
7. Check in and Publish the created
layouts
8. Now, create pages (Site Settings -> Pages -> Create Page using New Document -> Page and select the Custom Page Layout which is created)
Hope this helps you!