Jun 21, 2012
Jun 19, 2012
Versions of SharePoint
Ø Microsoft Content Management Server
(CMS) (Year 2002)
Ø SharePoint Portal Server (Year 2003)
Ø Windows SharePoint Services 3.0 (Year
2003) – Free Ware
Ø
Microsoft Office Share Point Server (MOSS) (Year 2007) (Built
on .NET 2.0) –
Combination of CMS and SharePoint Portal
Server
Ø SharePoint Foundation Server (Year
2010) – Free Ware
Ø Microsoft SharePoint Server (Year
2010)
Jun 13, 2012
Databases must be empty before they can be used. Delete all of the tables, stored procedures and other objects or use a different database.
Problem:
I got this
error when I tried to stop and start the Windows SharePoint Services Search
service by the following:
Central
Administration ->Operations ->Services on server->Windows SharePoint
Services Search->Stop
Central
Administration->Operations->Services on server->Windows SharePoint
Services Search->Start
The below
is the step by step solution to fix this issue.
Solution:
1. We have
to delete some log files of database in the SQL Server by following the path:
Stop the
SQL Server Express Service: Start -> All Programs -> Administrative Tools
-> Services -> SQL Server -> Right click Stop
2. Now delete
the following file in the below locations:
WINDIR%\SYSMSI\SSEE\MSSL.2005\MSSQL\DATA\WSS_Search_ Servername.mdf
WINDIR%\SYSMSI\SSEE\MSSL.2005\MSSQL\DATA\WSS_Search_ Servername_log.LDF
Or in this
path WINDIR%\Microsoft SQL Server\MSSQL.1\MSSQL\Data\
3. Restart the
SQL Server Express Service by following the path:
Start -> All Programs -> Administrative
Tools -> Services -> SQL Server -> Right click Start
4. Now restart the Windows SharePoint Services Search by
following the path:
Restart the
Windows SharePoint Services Search: Central Administration->Operations->Services
on server->Windows SharePoint Services Search->Start
5. In the
Configure Windows SharePoint Services Search Service Settings page, in the
Search DB section, give a new DB name in the
Database Name field. Click Start.
6. If you
give the old DB name you will get the error. Hence try giving the new DB name.
Please free
to comment and share this post if it helps you!
The specified database has an incorrect collation. Rebuild the database with the Latin1_General_CI_AS_KS_WS collation or create a new database
Problem:
I have faced this error when I created a DB in
the SQL server and then tried to create the Search Server DB name in the Search
Server Configuration Page while configuring the Microsoft Search Server Express
2008.
Solution:
1. The
problem is the database created has incorrect
collation.
2. We have
to change the collation to Latin1_General_CI_AS_KS_WS
collation which is specified while configuring the web applications or search
server DB in SharePoint.
3. Connect to the SQL server -> Select the
Database created.
4. Right
Click on the Database -> Properties -> Select Options page -> Change
the collation as shown below:
5. Now try
to configure the Search or Web Application in SharePoint, it will work as
expected.
Jun 9, 2012
Hiding Default Title Column in a list in SharePoint
In this
article, we will know about a small tip, How to hide the default title column
which is created by default whenever a list is created in a SharePoint list.
 There
will be option for permanently hiding the column. Select the option “Hidden will
not appear in forms” and click OK.
There
will be option for permanently hiding the column. Select the option “Hidden will
not appear in forms” and click OK.
Steps:
1. Whenever
a list is created, you will see a default column “Title” in the list.
2. In Some
cases, we do not need this and needs that to be hidden.
3. Go to
Settings -> List Settings -> Advanced Settings (General Settings) -> Change
Allow Management of Content Types to YES
4.
Now List Settings page -> Click on ITEMS
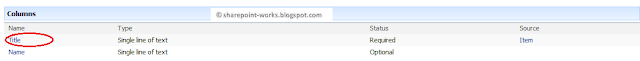
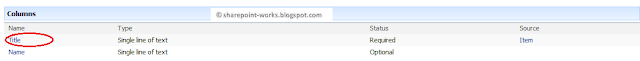
You
will see the list of columns in the list. Now we want to hide the Title Column
and hence click on the Title column
 There
will be option for permanently hiding the column. Select the option “Hidden will
not appear in forms” and click OK.
There
will be option for permanently hiding the column. Select the option “Hidden will
not appear in forms” and click OK.
5. We have
hid the column in the form but it will appear in the VIEW. So, we have to hide
the column in the view. Click on the View in the List.
In the
Columns Deselect the Title and click OK.
6.
When you click on New for adding a new item in the list, then you will not see
the Title column in the form or when you view the list, you will not see the
Title column in the view.
Jun 8, 2012
Internal Column Name in SharePoint List
In this
article, we will know how to find the Internal Column Name in a SharePoint
list.
Steps:
1. Suppose
that we have created a list with a column named “Continent” as shown below:
2. Go to
Settings-> List Settings -> Click on the Column listed in the Lists to
which you have to find the Internal Name
3. You will
be navigated to the Title Edit page which is shown below:
4. Now copy
the Browser URL (in my case is something is shown below):
http://sitename/_layouts/FldEdit.aspx?List=%7BE62DB5A7%2D12D4%2D474B%2D8EB8%2DF71DE8A86723%7D&Field=Continent
The Bolded letter is the Internal Name of the Column
(In my case Continent is the internal column name for the column Continent)
Note:
If the column name contains spaces then the Internal Name will contain some other characters. Be careful while taking handling this:
If the column name contains spaces then the Internal Name will contain some other characters. Be careful while taking handling this:
Ex:
http://SiteName/_layouts/FldEdit.aspx?List=%7B2EB82952%2D9C0B%2D4650%2DB5E9%2D22788822B1AA%7D&Field=Arrived%5Fx0020%5Fon
Here in
this name %5F is a '_'
So the
Internal Name would be Arrived_x0020_on. Here
the Column name is Arrived On but the Internal Name is different and hence
beware of this!
5. You can
find the internal name using code
also.
Ex:
string internalName = item.Fields["Field Display Name"].InternalName;
Here in the
below link you will see a list of Content types in SharePoint and the Internal
Name for it:
Please free
to comment and share this post, if this helps you!
Jun 6, 2012
Remove Blogger Attribution Widget in Blog
Sometimes,
you would like to have your custom attribution in your blog. Here is the
article to change the default blogger attribution.
Steps:
1. Go to
Design -> you will see the default attribution in the blog as shown below:
2. By
default, you do not have option to remove this widget like other widgets
provided by blogger.
3. Now go
to Design -> Edit HTML -> Check the Expand Widgets Templates option ->
Click Ctrl + F to find the following word – Attribution
4. You will
find that the widget is locked by the option “locked = True” as shown below:
5. Change
the option to False and save the HTML.
6. Now edit
the Attribution widget, you will find the remove
option is enabled
and now it is easy
to remove the widget and you can insert your custom widget or any text box with
your custom words in it.
Error: Your Search cannot be complete because of service error
In this
article, we will know a solution for the Search Server Issue in the SharePoint portal.
The Search
server was working as expected and the results are shown properly. But suddenly
the Search is not showing the results and it is showing the following error:
Your Search cannot be complete
because of service error. Try you search again or contact your administrator
for more information.
When I check the event viewer, following are the log description:
Event ID:
10040 & 10041
The last query machine has been taken out of rotation. Check previous event logs to determine cause. Propagation may be necessary.
The last query machine has been taken out of rotation. Check previous event logs to determine cause. Propagation may be necessary.
Event ID:
10038
Not enough storage is available to complete this operation
Not enough storage is available to complete this operation
Solution:
Initially the
following were following steps are performed but no results from the search:
Ø
Restarting
the Index Service
Ø
Resetting
the content index
Ø
Restarting
the application pool
Ø
Restarting
the SSP
Finally,
the following actions are performed.
Ø
Restarting
the index server manually
Ø
Then,
restarted the Index Content
Ø
Finally,
resetting the crawler and a complete crawling is run
This helped
in fixing this issue and the search is showing the results as expected.
Happy
Sharing!
Please free
to share your comments and share this post if it helps you.
Always your
comments help me to write more!
The file reached the maximum download limit. Check that the full text of the document can be meaningfully crawled.
Problem:
This is the error
you find in the Microsoft Search Server logs when the size of the file being
uploaded is greater than 50 MB. This is
because the default size is 50 MB for crawling. Hence when the size of the file
being uploaded exceeds the allowable limit then the crawler will not be able to
crawl the file and throws this error. In this article, we will see how to fix
this issue.
The error log
screen is shown below:
Solution:
To allow the
files that is larger in size and to be crawled and fully indexed we have to add
the MaxDownloadSize dword value to the 50 MB
or more.
Go to Run ->
Type regedit -> Navigate to the
following path and change the value.
"HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Office
Server\12.0\Search\Global\Gathering Manager"
Change the
following value "MaxDownloadSize"=dword:00000032
Note: Hexadecimal 32 = Decimal 50.
Try restarting
the index server and now initiate a full crawl then the files of large size
will be shown in the Search Results.
Referred Links:
This helped
in fixing this issue and the search is showing the results as expected.
Happy
Sharing!
Please free
to share your comments and share this post if it helps you.
Always your
comments help me to write more!
What is SharePoint?
Let us also
start the Microsoft SharePoint and Microsoft Dot
Net tutorials in this blog which will help us in attending the
interviews.
- In simple words, it is Business Collaboration Software developed by Microsoft.
- It is a Web based application allows the people in an organization to collaborate or work together more efficiently.
- In an organization the information (Documents, files, information, etc.) may be scattered and by using the SharePoint we can easily collaborate and work with the others data easily – Information Centrally stored. Hence the time is less which increases efficiency.
Jun 5, 2012
Install and Configure E Mail Server in Windows Server 2003
In this
article, we will see how to Install, Configure and use the Mail Server in
Windows Server 2003.
Steps for Installing Mail Server:
1. You can
install the Email Server by using Add or Remove Windows Components or Manage
Your Server. Go to start Manage Your Server by clicking Start-> Programs->Administrative
Tools->Manage Your Server.
2. This
will open the Configure Your Server Wizard as
shown below
Read the
instructions properly and check all the steps in the pop up window are completed in the server.
3. Now Click Next button. The wizard will now check
the network settings. Now Click on add the Mail
Server (POP3, SMTP) from the list of options
available.
4.
Click on Next and you will now specify
the type of authentication and type the email domain name. In this tutorial we
will use Windows
Authentication, and I have used testdomain.com
5. Now Click on Next. First it will ask for the confirmation for the selected roles
and then installation will start, and will also start the Windows Components
Wizard as shown below
When you get prompted to insert your Windows Server 2003 CD-ROM
into your CD-ROM drive, insert the Win Server 2003 CD in order to complete the
installation.
After inserting the CD or locating the I386 Files in a folder,
the configuration wizard will complete the installation as shown below:
We have now successfully installed the mail server.
Steps for Configuring Mail Server:
We have
installed the Mail Server and next are configuring the mail server for sending
mails which includes creating mail boxes in the mail server.
1. Click
Start -> Run and type p3server.msc. This will open up the POP3 Service.
2. Here we will
configure the mails server. Now Click on ComputerName in the
left pane and Click on Server Properties in the right pane as shown below:
Here
you can configure the properties of the Mail Server.
3.
While Installing the mail server, we have created the domain (here testdomain.com). If you need to create
a new domain, then you can click on New Domain in the Right Pane and create it.
4.
Click on the created domain (testdomain.com)
in the left pane and Click Add Mailbox in the right pane.
Give
the Mailbox Name and password to create a new mail box.
Click
On OK, so that the mail box is created.
5. In
the mailbox list, you can see the newly created mailbox listed in it.
In the
same way any number of users and mailbox can be added.
Hope this
helps you!
Please free
to comment and share this post if it helps you.
Jun 4, 2012
The file reached the maximum download limit. Check that the full text of the document can be meaningfully crawled
Scenario:
When the users are trying to upload
large size files in the portal, they are getting the following error and they
are unable to upload large size files to the
SharePoint site.
The file reached
the maximum download limit. Check that the full text of the document can be
meaningfully crawled
Also, the Search results are not
showing some of the files in the search results.
Solution:
I read an interesting post which
helps in fixing this issue. Below is the link.
Happy Sharing!
The filtering process could not be initialized. Verify that the file extension is a known type and is correct
This is one
of the common issues in the Microsoft Search Server 2008. In the Search Server
logs in the Search Server Administration, the following errors are logged:
The filtering process could not be initialized. Verify that the
file extension is a known type and is correct
Also the
search is not showing the results of some office documents which are having
embedded links in it.
Solution:
Installing
the Microsoft Office 2010 Filter Packs will fix this problem. This package will
add the DLL’s to the machine.
Usage
of this Package:
IFilters
are components that allow search services to index
content of specific file types, letting you search for content in those
files. They are intended for use with Microsoft Search Services (SharePoint,
SQL, Exchange, and Windows Search).
Happy
Sharing!
Creating and Deploying Custom Web Part in SharePoint
In this
article, we will learn how to create a Custom Web Part in SharePoint using
Visual Studio.
After
reading this article, you will learn the following:
Ø
Creating
custom web part using visual studio
Ø
How
to use Labels, Rich text box and Buttons
(with events) and validation
controls in the custom web part?
Ø
How
to validate the fields in custom web part in
SharePoint?
Ø
How
to deploy the web part in SharePoint site?
Scenario:
Suppose
that in a SharePoint page, you want the users to comment about the page or send
some feedback, and then you can use this web part.
Solution:
It is
created the following solution using Visual Studio
2005.
Steps:
1. Open the
Visual Studio -> Click File -> New project -> Select Visual C# from
Project types -> SharePoint -> web Part (Use this link for downloading the Visual Studio Extensions for SharePoint for
creating SharePoint solutions in the Visual Studio 2005)
2. Once created, delete the web part present in the solution named webpart1. Now click on the Project Solution -> Add -> New Item -> SharePoint -> Web Part -> Give the name as CommentWebPart -> Click Add to create a web part file in the project solution
3. Now, we will create controls and add in the web part. See the following code which is used for creating this web part.
2. Once created, delete the web part present in the solution named webpart1. Now click on the Project Solution -> Add -> New Item -> SharePoint -> Web Part -> Give the name as CommentWebPart -> Click Add to create a web part file in the project solution
3. Now, we will create controls and add in the web part. See the following code which is used for creating this web part.
Program.cs:
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace CommentWebPart
{
[Guid("745a216c-1126-4000-a189-02ebc60d7e67")]
public class CommentWebPart : System.Web.UI.WebControls.WebParts.WebPart
{
TextBox txtContactName;
TextBox txtEmailAddress;
InputFormTextBox txtBox;
Button btnSubmit;
Button btnCancel;
Label lblSpace;
public CommentWebPart()
{
}
protected override void CreateChildControls()
{
try
{
base.CreateChildControls();
Table t;
TableRow tr;
TableCell tc;
// Creating a table to add the controls in it
t = new Table();
// Label for contact name
tr = new TableRow();
tc = new TableCell();
tc.Style["padding-top"] = "5px";
tc.VerticalAlign = VerticalAlign.Top;
Label lblConatctName = new Label();
lblConatctName.Text = "Conact Name";
tc.Controls.Add(lblConatctName);
tr.Controls.Add(tc);
// Text box for contact name
tc = new TableCell();
tc.VerticalAlign = VerticalAlign.Top;
txtContactName = new TextBox();
txtContactName.ID = "txtContactName";
txtContactName.Width = Unit.Pixel(250);
tc.Controls.Add(txtContactName);
/* Creating required field validator for Contact Name.
* If the value is empty, then should throw error on clicking button Submit*/
RequiredFieldValidator objName = new RequiredFieldValidator();
objName.ControlToValidate = "txtContactName";
objName.ErrorMessage = "Conatct Name cannot be empty";
tc.Controls.Add(objName);
tr.Controls.Add(tc);
t.Controls.Add(tr);
// Label for email id
tr = new TableRow();
tc = new TableCell();
tc.VerticalAlign = VerticalAlign.Top;
Label lblEmailId = new Label();
lblEmailId.Text = "Email ID";
tc.Controls.Add(lblEmailId);
tr.Controls.Add(tc);
// Text box for email id
tc = new TableCell();
tc.VerticalAlign = VerticalAlign.Top;
txtEmailAddress = new TextBox();
txtEmailAddress.ID = "txtEmailAddress";
txtEmailAddress.Width = Unit.Pixel(250);
tc.Controls.Add(txtEmailAddress);
/* Creating required field validator for Email ID.
* If the value is empty, then should throw error on clicking button Submit*/
RequiredFieldValidator objEmailID = new RequiredFieldValidator();
objEmailID.ControlToValidate = "txtEmailAddress";
objEmailID.ErrorMessage = "Email Id cannot be left empty";
tc.Controls.Add(objEmailID);
tr.Controls.Add(tc);
/* Creating Regular Expression validator for Email ID.
* If the value is empty or not in a regular Email ID format,
* then should throw error on clicking button Submit*/
RegularExpressionValidator objEmail = new RegularExpressionValidator();
objEmail.ControlToValidate = "txtEmailAddress";
objEmail.ErrorMessage = "Email Id is not in the correct format";
objEmail.Display = ValidatorDisplay.Dynamic;
objEmail.ValidationExpression = @"^([0-9a-zA-Z]([-.\w]*[0-9a-zA-Z])*@([0-9a-zA-Z][-\w]*[0-9a-zA-
Z]\.)+[a-zA-Z]{2,9})$";
tc.Controls.Add(objEmail);
tr.Controls.Add(tc);
t.Controls.Add(tr);
// Label for text box
tr = new TableRow();
tc = new TableCell();
tc.VerticalAlign = VerticalAlign.Top;
Label lblComments = new Label();
lblComments.Text = "Comments";
tc.Controls.Add(lblComments);
tr.Controls.Add(tc);
// Creating a rich text box for comments
tc=new TableCell();
tc.VerticalAlign=VerticalAlign.Top;
txtBox=new InputFormTextBox();
txtBox.ID="txtBox";
txtBox.RichText = true;
txtBox.RichTextMode=SPRichTextMode.FullHtml;
txtBox.TextMode=TextBoxMode.MultiLine;
txtBox.Rows=10;
txtBox.Width=Unit.Percentage(100);
txtBox.Height = Unit.Percentage(30);
tc.Controls.Add(txtBox);
tr.Controls.Add(tc);
t.Controls.Add(tr);
// Creating empty cell for spacing
tr = new TableRow();
tc = new TableCell();
lblSpace = new Label();
lblSpace.Text = " ";
tc.Controls.Add(lblSpace);
tr.Controls.Add(tc);
tc = new TableCell();
// Creating button submit event
btnSubmit = new Button();
btnSubmit.ID = "btnSubmit";
btnSubmit.Text = "Submit";
btnSubmit.Click +=new EventHandler(btnSubmit_Click);
tc.Controls.Add(btnSubmit);
// Creating button cancel event
btnCancel = new Button();
btnCancel.ID = "btnCancel";
btnCancel.Text = "Cancel";
btnCancel.Click +=new EventHandler(btnCancel_Click);
lblSpace = new Label();
lblSpace.Text = " ";
tc.Controls.Add(lblSpace);
tr.Controls.Add(tc);
tc.Controls.Add(btnCancel);
tr.Controls.Add(tc);
t.Controls.Add(tr);
this.Controls.Add(t);
}
catch (Exception ex)
{
string err = "Error Occured while loading the web part" + ex.Message;
}
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
try
{
// Creating the EMail message
System.Text.StringBuilder txtMessage = new System.Text.StringBuilder();
txtMessage.Append("Contact Name: ");
txtMessage.AppendLine(txtContactName.Text);
txtMessage.Append("Email Address: ");
txtMessage.AppendLine(txtEmailAddress.Text);
txtMessage.AppendLine();
txtMessage.AppendLine("Comment:");
txtMessage.AppendLine(txtBox.Text);
// Creating the Email subject message
System.Text.StringBuilder txtsubject = new System.Text.StringBuilder();
txtsubject.Append("Comment from");
txtsubject.Append(txtContactName.Text);
// Cerating the message header
System.Collections.Specialized.StringDictionary txtmessageHeader = new
System.Collections.Specialized.StringDictionary();
// To whom the mail should be sent
txtmessageHeader.Add("to", "MAIL ID OF THE USER TO WHOM THE COMMENT HAS TO BE SENT");
// From whom the comment is being sent
txtmessageHeader.Add("from", txtEmailAddress.Text);
txtmessageHeader.Add("subject", txtsubject.ToString());
txtmessageHeader.Add("content-type", "text/RichText");
// Send the email with the comment from the user
Microsoft.SharePoint.Utilities.SPUtility.SendEmail(SPContext.Current.Web, txtmessageHeader,
txtMessage.ToString());
// Clear the fields after sending the mail
txtContactName.Text = "";
txtEmailAddress.Text = "";
txtBox.Text = "";
}
catch (Exception ex)
{
string str= "Unable to send mail:" + ex.Message;
}
}
protected void btnCancel_Click(object sender, EventArgs e)
{
// Clear the fields on clicking cancel
txtContactName.Text = "";
txtEmailAddress.Text = "";
txtBox.Text = "";
}
}
}
4. Build
the web part and check for errors.
5. Now, to deploy the solution Right Click on the project
solution -> Select Deploy to add the solutions in the Solution Gallery.
6. Now the
solution will be present in the Solution Gallery
(Central Administration-> Operations -> Solution Management) in the
SharePoint site and we have to add it to our site.
8. Now,
Click on New -> You will see the list of deployed web parts and click on
Comment Web part and then Click Populate Gallery
9. Now the
web part is available in the SharePoint site but we have to add Safe control
entry in the web.config of the site.
Add the following in the web.config in the SAFE CONTROLS tag section
10. Now you
can add the created custom web part in your SharePoint site. This will look as
follows:
According to the required field validation, if the name and email id is field is left empty then the following screen should be seen:
If the Email ID is given in the wrong format then according to the regular expression validation, the following screen should be seen:
If the input fields are correctly given, then you will be able to submit the
According to the required field validation, if the name and email id is field is left empty then the following screen should be seen:
If the Email ID is given in the wrong format then according to the regular expression validation, the following screen should be seen:
If the input fields are correctly given, then you will be able to submit the
Also, to know about the Basics of Visual Web Part read this article.
To know about Creating and Deploying a Visual Web Part
using Visual Studio 2010 read this article.
Please free to share your thoughts and share this post if this helps you!













































